css文件bass.css作用及好处

一个项目的CSS最基本结构通常是由:base.css,common.css,page.css文件组成的。base.css的作用主要是重设浏览器默认样式和提供通用原子类。base.css文件一般...


一个项目的CSS最基本结构通常是由:base.css,common.css,page.css文件组成的。base.css的作用主要是重设浏览器默认样式和提供通用原子类。base.css文件一般...

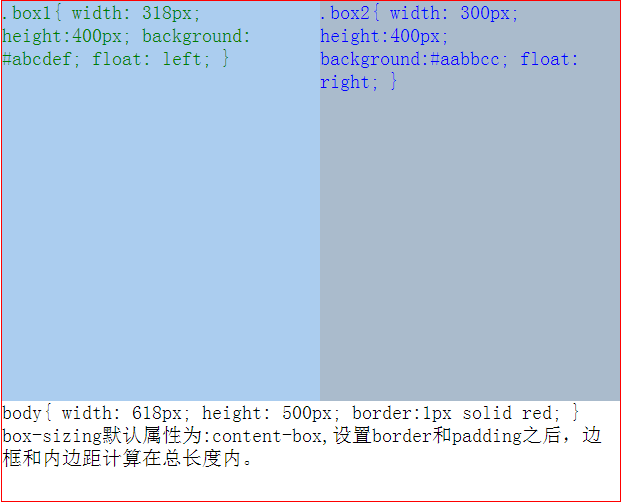
在盒模型中,如果我们给盒子内部的元素加入了内边距padding和边框 border后,它的总长度或者高度会增加。那么如果元素用于非常精确的布局时,我们就需要重新...

在CSS3中,我们可以使用box-shadow属性让盒子产生阴影效果。下面介绍几点box-shadow属性的使用: ⑴使用方法:box-shadow:length length length color,前三...

在CSS3中我们可以使用text-shadow属性给页面上的文字添加阴影效果,text-shadow在CSS2.1的时候曾被删除过的一个属性,但是又在css3.0中恢复了使用。 ①text-sh...

在学html中,有次在做布局时,使用行高时,自己不明白line-height到底是哪段距离,在没查资料时,我还以为是word里的行距呢?因为我经常使用word里的行距做排...

在网页中字体样式可分为游览器默认样式,网页定义样式,用户自定义样式。和CSS一样也是优先级的,用户自定义样式高于网页定义样式,而游览器默认样式优先级是...

我们通常在做布局时父层是不设置高度的,我们一般情况是希望父层的高度是由子层里面的内容来决定的。但是有时候我们要给子层内容做浮动,这样的话父层高度不...