!important声明强制优先

CSS优先级中还有一个最无敌的声明,就是!important。 在CSS样式表中,带有!important声明的样式优先使用,它的优先级会超越任何地方、任何方式的样式声明,...


CSS优先级中还有一个最无敌的声明,就是!important。 在CSS样式表中,带有!important声明的样式优先使用,它的优先级会超越任何地方、任何方式的样式声明,...

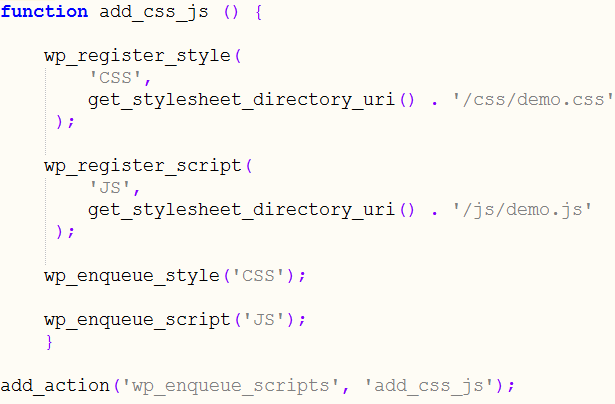
在制作wordpress模板时,如何正确引用css样式及js效果是至关重要的。一旦我们在引用css或者是js的时候,路径没有写对,那么页面上就不能够加css载样式或者说...

有些情况下需要将网页中的最新排行或者是点击排行靠前的几篇文章用项目序号标注出来。比如说,给10篇文章加上1-10的项目序号,并且在前三篇文章前标注红色的...

浮动是CSS布局中重要理论,在网页中大部分采用浮动来达到分栏的效果。CSS网页布局采用两种方式,一种是浮动布局,另一种则是定位布局。 在浮动和定位之前,我...

在做网站布局时,很多情况下要实现元素区块的水平或垂直居中。但有时设置了居中的方法并不起作用,这可能是我们对css居中的知识没有完全掌握。css的居中有多...

在网页中relative,absolute和float这三个属性用处非常广,不论是滚动的banner,还是能够切换的选项卡都会有relative,absolute和float这三个属性当中的一个。...

①利用relative给一级菜单中的li标签确定相对位置; ③使用absolute给二级菜单ul标签确定绝对位置并注意图像z-index层叠关系; ④通常情况一级菜单里的li标签做f...

在制作js幻灯片时看到了轮播数字raba属性的用法,忽然想到了以前用到的opacity这个属性,我就想它们都可以设置透明度,究竟有什么区别呢?我就看了一些资料,...

我们在做网页布局时经常会设置颜色和长度单位。颜色主要有三种形式:颜色名称、十六进制代码和十进制代码。大多情况我们选择用英文单词或者是16进制来设置字...

在我们制作网页布局时很多情况要使用position属性。它主要有absolute,solution,static和fixed四个属性值,其中static是默认值,在不写position属性时默认情况...