canvas基本的绘图路径
- 2018-12-31 18:30:18
- 3,127 次阅读
- 0
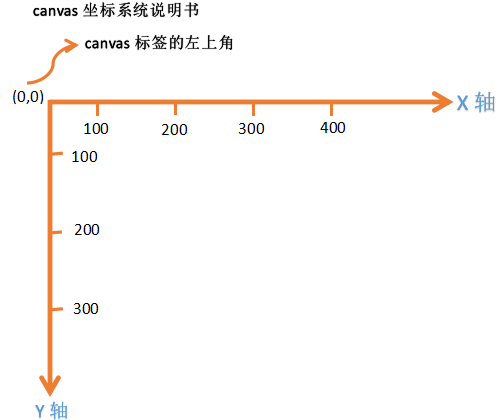
一、canvas坐标系
在canvas绘图之前,要先了解canvas坐标系,从最左上角0,0开始。x向右增大, y向下增大。

(1)设置绘制起点(moveTo)
* 语法:ctx.moveTo(x, y);
* 解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
* 参数:x,y 都是相对于 canvas盒子的最左上角。
* 注意:绘制线段前必须先设置起点,不然绘制无效。
(2)绘制直线(lineTo)
* 语法:ctx.lineTo(x, y);
* 解释:从x,y的位置绘制一条直线到起点或者上一个线头点。
* 参数:x,y 线头点坐标。
(3)路径开始和闭合
* 开始路径:ctx.beginPath();
* 闭合路径:ctx.closePath();
* 解释:如果复杂路径绘制,必须使用路径开始和结束。闭合路径会自动把最后的线头和开始的线头连在一起。
* beginPath: 核心的作用是将不同绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,跟之前的绘制的墨迹可以进行分开样式设置和管理。
(4)描边(stroke)
* 语法:ctx.stroke();
* 解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
(5)填充(fill)
* 语法:ctx.fill();
* 解释:填充,是将闭合的路径的内容填充具体的颜色。默认黑色。
* 注意:交叉路径的填充问题,“非零环绕原则”,顺逆时针穿插次数决定是否填充。
二、路径的一些属性:
(1)strokeStyle设置路径的描边样式
(2)fillStyle设置路径的填充样式
以上两个值都可以接受颜色名,16进制数据,rgb值,甚至rgba.一般先进行设置样式然后进行绘制。
例如:
ctx.strokeStyle = “red”;
ctx.strokeStyle = “#ccc”;
ctx.strokeStyle = “rgb(255,0,0)”;
ctx.strokeStyle = “rgba(255,0,0,6)”;
(3)lineWidth设置路径的宽度

文章评论 (0)