css3 box-sizing属性使用方法及好处
- 2017-01-14 12:45:38
- 4,445 次阅读
- 0
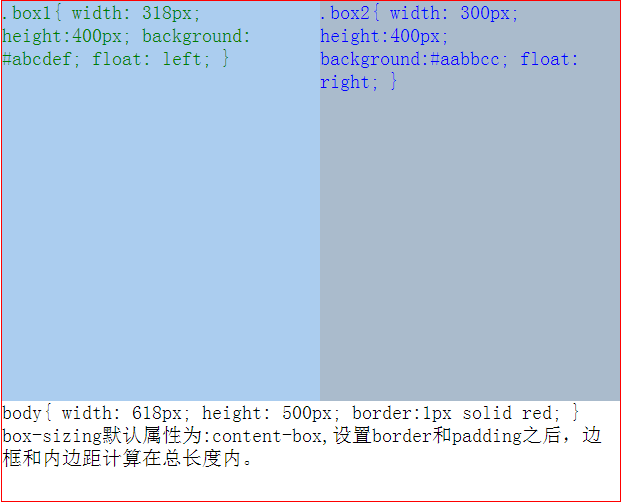
在盒模型中,如果我们给盒子内部的元素加入了内边距padding和边框 border后,它的总长度或者高度会增加。那么如果元素用于非常精确的布局时,我们就需要重新进行计算增减。这是比较让人麻烦的事情,但CSS3 提供了一个属性 box-sizing,这个属性可以定义元素盒子的解析方式,从而可以避免重新计算布局元素盒子增加内边距和边框的长度增减问题。
在CSS3中,使用box-sizing属性来指定针对元素的宽度与高度的计算方法。box-sizing可以指定width属性和height属性分别指定的宽度值与高度值是否包含元素的内补白区域以及边框的宽度和高度。可以使用box-sizing属性指定的属性值为content-box属性值与border-box属性值。content-box属性值表示元素的宽度与高度不包括内补白区域以及边框的宽度和高度;border-box属性值表示元素的宽度和高度包括内补白区域及边框的宽度与高度。
在设置box-sizing属性的时候,默认值是content-box属性值。使用box-sizing属性的好处是对元素的总宽度做一个控制,如果应用这个属性的话,样式中默认使用的是content-box属性值,他只对内容做一个指定,却没有对内容的总宽度进行指定,有些时候合理使用border-box属性值会让页面的布局很方便。



嗨、我是Feeey 偶然看到你的博客,很棒哟,我会常来的。