客户端与服务器端的协商缓存-提高网页性能优化知识
- 2019-08-10 16:49:29
- 1,599 次阅读
- 3
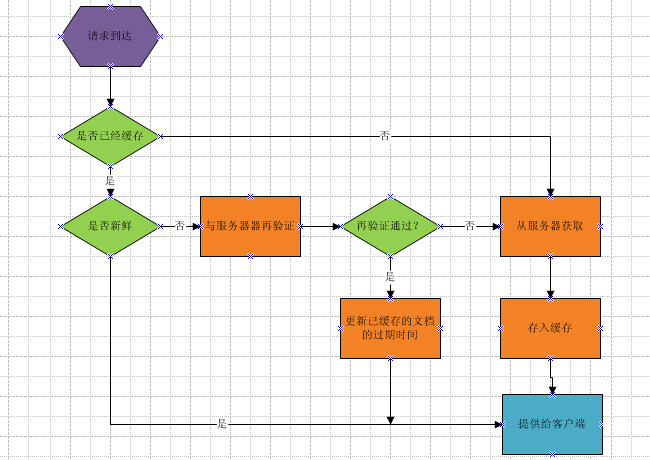
利用浏览器的缓存机制,可以有效的减少HTTP的请求,提高页面加载速度,增强用户体验,同时也能极大的减轻服务器的负担,结合HTTP协议,缓存协商就是根据HTTP协议实现缓存控制的一种机制。

常见某些网站CSS地址后面会带有一些参数,一般会有xxx.css?cache=20190810形式
这种做法是用来强制清除缓存的,实际开发过程中,每当新功能上线时最容易引起BUG的通常是CSS的缓存,但是浏览器的缓存能减少请求,如果每次都强制清除,会对性能有损失,所以控制浏览器缓存成为前端性能化的一个重点
1、Last-Modified时间精确到了秒,但如果1秒内修改了多次,并不能精确的更新缓存。
2、ETag则是判断文件内容任何改变后,便会由服务器自动生成一个唯一标识。
3、Expires 过期时间,HTTP1.0的规范,一个绝对的时间
4、Cache-Control HTTP1.1规范,设置过期时间,优先级高于Expires。
前端优化雅虎35条
http://www.tuicool.com/articles/J3uyaa

文章评论 (0)