wordpress实现兼容主题自定义样式多级菜单
- 2020-06-18 18:55:33
- 2,254 次阅读
- 2
WordPress后台的“菜单”选项可以通过拖拽直接形成二级、三级菜单,可如何定义它们的样式,使其在前端完美的显示呢,本文就详细的介绍一下。

首先你需要在 functions.php 中使用 register_nav_menus 函数注册菜单,如本主题注册的几个菜单是:
<?php register_nav_menus( array( 'header_menu' =>'头部菜单' , 'header_right_menu' => '头部右侧菜单' , 'footmenu1' => '底部菜单1' , 'footmenu2' => '底部菜单2', 'footmenu3' => '底部菜单3', ) ); ?>
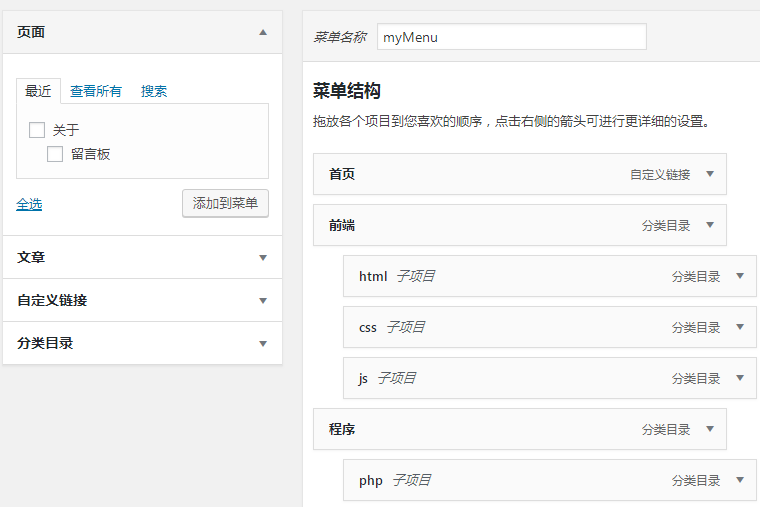
这样你在后台的“菜单”选项里面就能看到“头部菜单”、“头部右侧菜单”等几个选项了。你可以分别为它们分配一个自建的菜单。
然后,在需要显示它们的地方使用wp_nav_menu 函数进行调用,如本主题调用的头部菜单代码:
<?php
if ( has_nav_menu( 'header_menu' ) ) {
wp_nav_menu( array(
'theme_location' => 'header_menu',
'menu' => 'header_menu',
'depth' => 0,
'container' => '',
'container_class' => '',
'menu_class' => 'nav navbar-nav',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'walker' => new WPMoMo_Bootstrap_Menu() ) );
}
?>
其中的几个参数:
‘theme_location’:要显示的菜单,必须是在register_nav_menu() 中注册过的菜单才行。
‘menu’:要显示的菜单,可使用id,slug或者名字。
‘depth’:显示几级菜单,0表示显示全部。
‘menu_class’ :ul 标签 class。
‘items_wrap’:默认
<ul id=”%1$s” class=”%2$s”>%3$s</ul>
%1$s 指的是 ‘menu_id’参数,%2$s 指的是 ‘menu_class’ 参数,%3$s 指的是显示的菜单列表。
这里简要的介绍了 wp_nav_menu 函数的几个参数,详细的请参考官方文档。
此时,这段函数生成的html代码大概为:
<ul class="nav navbar-nav"> <li><a href="">分类 1</a></li> <li><a href="">分类 2</a></li> <li><a href="">分类 3</a> <ul class="sub-menu"> <li><a href="">分类 3.1</a></li> <li><a href="">分类 3.2</a></li> <li><a href="">分类 3.3</a></li> </ul> </li> <li><a href="">分类 4</a></li> </ul>
可以看到,只用到上面几个函数,只能进行简单的样式定制(只能定义到一级菜单),如果想进行深层次的定制,就需要运用到’walker’参数,该参数接受一个自定义的walker对象,对它进行定制比较复杂,最简单的办法是从 \wp-includes\nav-menu-template.php 中找到默认的Walker_Nav_Menu函数,然后只修改你想改变的地方,比如本主题改变的是二级、三级菜单的类。
改变二级、三级菜单的类:
<?php
function start_lvl( &$output, $depth = 0, $args = array() ) {
if( $depth == 0 ){
$output .= '<ul class="dropdown-menu">';
}else{
$output .= '<ul class="dropdown2">';
}
}
?>
<?php
function end_lvl( &$output, $depth = 0, $args = array() ) {
if( $depth == 0 ){
$output .= "</ul>";
}else{
$output .= '</ul>';
}
}
?>
上面的代码将二级菜单设置为
<ul class=”dropdown-menu”>
三级菜单设置为
<ul class=”dropdown2″>
转载于:https://blog.csdn.net/csnewdn/article/details/53925548
相关话题
移除wp-nav-menu函数菜单中多余的css选择器(li标签中的class和id样式)
在主题的functions.php中加入下面的代码:
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array() : '';
}
输出效果如下:
<ul class="sub-menu"> <li><a href="https://www.maxing128.com/html">html</a></li> <li><a href="https://www.maxing128.com/css">css</a></li> <li><a href="https://www.maxing128.com/js">js</a></li> </ul>
若想方便对css选择器进行菜单样式控制,可以在array中加入current-post-ancestor, current-menu-ancestor, current-menu-item, current-menu-parent参数,就保留了class=”current-menu-item”,效果如下:
<li class="current-menu-item"><a href="https://www.maxing128.com/">首页</a></li> <li><a href="https://www.maxing128.com/frontend">前端</a> <ul class="sub-menu"> <li><a href="https://www.maxing128.com/html">html</a></li> <li><a href="https://www.maxing128.com/css">css</a></li> <li><a href="https://www.maxing128.com/js">js</a></li> </ul>
为wp_nav_menu函数菜单生成的li标签添加自定义class
function star_menu_classes($classes, $item, $args) {
if ($args->theme_location == 'side_menu') { //注册的菜单
$classes[] = 'nav-item'; //class元素
}
return $classes;
}
add_filter('nav_menu_css_class','star_menu_classes', 1, 3);
为wp_nav_menu生成的a标签添加额外的属性的,比如class,data,在functions.php中添加如下代码:
function star_menu_link_atts( $atts, $item, $args ) {
$atts['class'] = 'scorll';
$atts['data-link-alt'] = $item->title;
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'star_menu_link_atts', 10, 3 );

文章评论 (0)